who designed the apple website
"We want a website designed like Apple's." That's a phrase we hear often from clients when describing what they want out of a website redesign. It pops up in sales pitches, strategy sessions, and in client feedback on style tiles and wireframes.
We get it—we love Apple's website design, too! But in further discussion, we try to flesh out just why a client likes Apple's site. It's usually one of these six things:
1. Clear Navigation
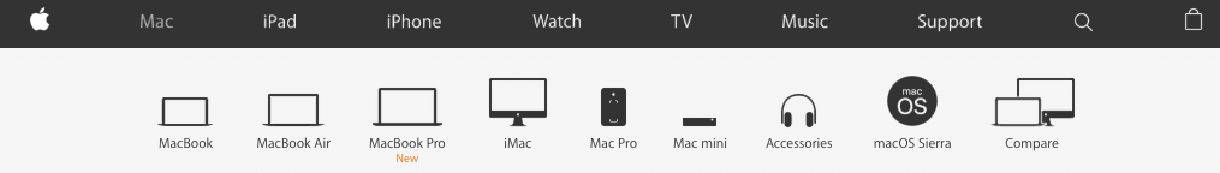
Despite the breadth of their products and services, Apple has established a clear hierarchy of information on their site. The top navigation bar features only seven category choices and three clear icons. Even more surprising, Apple's top navigation does not feature a single drop-down sub-menu. Users have a clear understanding of where they can navigate. Complex menus can complicate the user experience and lead to high bounce rates and higher customer attrition.

Apple's website navigation menu is clear and prominent
On each of their seven core landing pages, a sub menu displays below the top navigation bar. This sub-menu works as a slider and displays the products and services that fit under that category. This secondary navigation bar works because it, too, has a straightforward layout.
By building a clearly organized and defined navigation system into their website, Apple ensures that users can find what they are looking for quickly and easily. Information hierarchy and easy navigation is a must for any website that prioritizes user experience. Apple is a shining example of what clear navigation looks like.
2. Simple Design
One common problem a lot of businesses run into is trying to fit too much content into too small of an area. One homepage could have multiple paragraphs, photos, videos, customer testimonials, product statistics, and more.
Too much content on the screen makes a site look cluttered and outdated. Page sizes tend to be larger as web designs emphasize scrolling down a page over clicking through multiple pages. However, a clean website design can make a large amount of content seem more manageable.
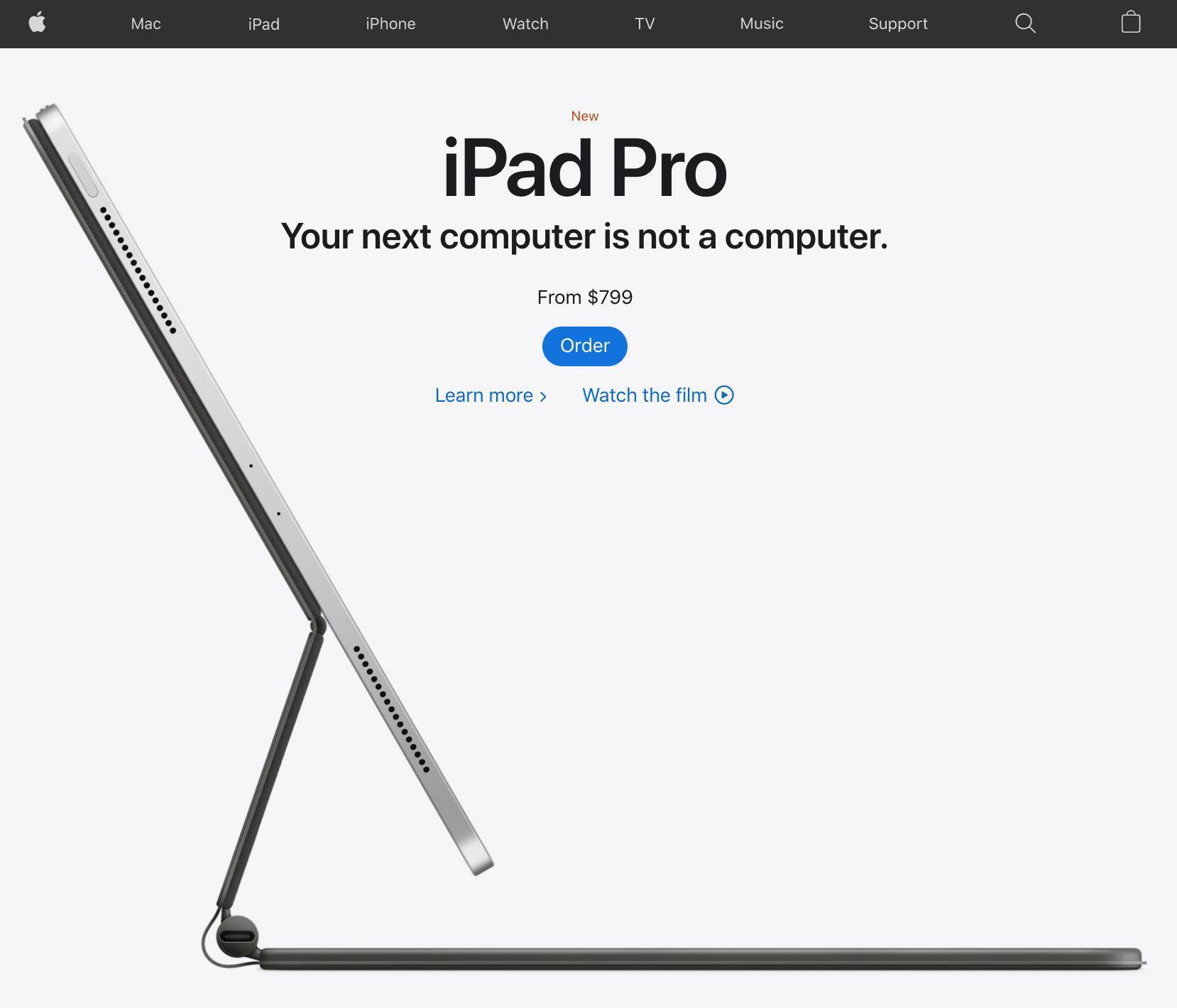
Apple manages to do this by using white backgrounds and negative space. There are not too many words visible at one time on your screen. The website also has simple colors, typefaces, and graphics, helping it look organized and simple.

Apple's site features clean, simple design using white backgrounds and negative space
Apple's homepage has one large slider that features new products, and four smaller sections that highlight events, sales, and products of secondary importance. Beyond that, the page only has a simple top navigation bar and a footer. Even product pages that feature detailed information about technical specifications, software, and hardware are kept simple. No matter what device you use to view the product page, information is spread out enough to ensure only one product highlight is viewed at a time.
By not overwhelming users with too much content, Apple keeps their web design simple. There are times when a more content-heavy, complex layout makes sense, but if Apple is the inspiration for your website, you're probably a fan of plain, simple design.
3. High Quality Images
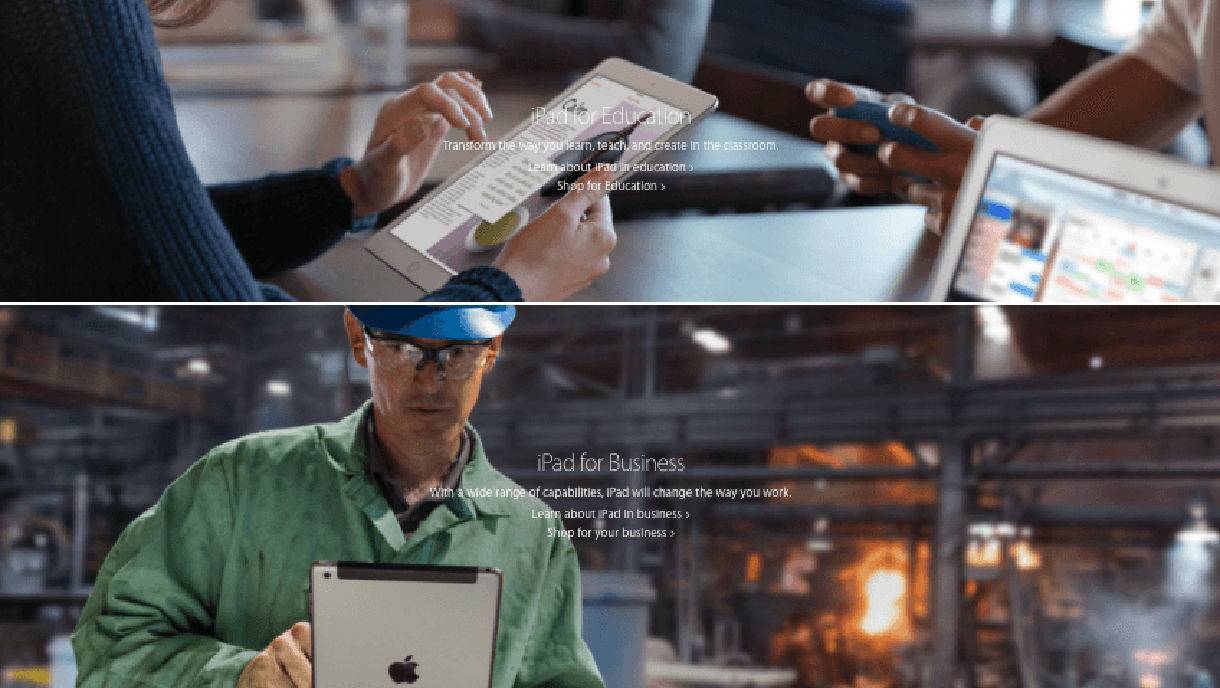
It's amazing what a good photo can do. Apple's website doesn't have an unusually large amount of photos, but each one is extremely high quality. A website with a beautiful layout, clear navigation, and modern style can be completely undercut by dated or low-resolution imagery.
The best option is high-quality images owned by you. Images that feature your business, your products, and your employees most accurately reflect your business and can establish a level of trust with your customers. If that's not an option, there are plenty of sites where you can find high-quality stock photography that fit your brand and website needs. Avoid cheesy, posed stock photos because they also look dated.

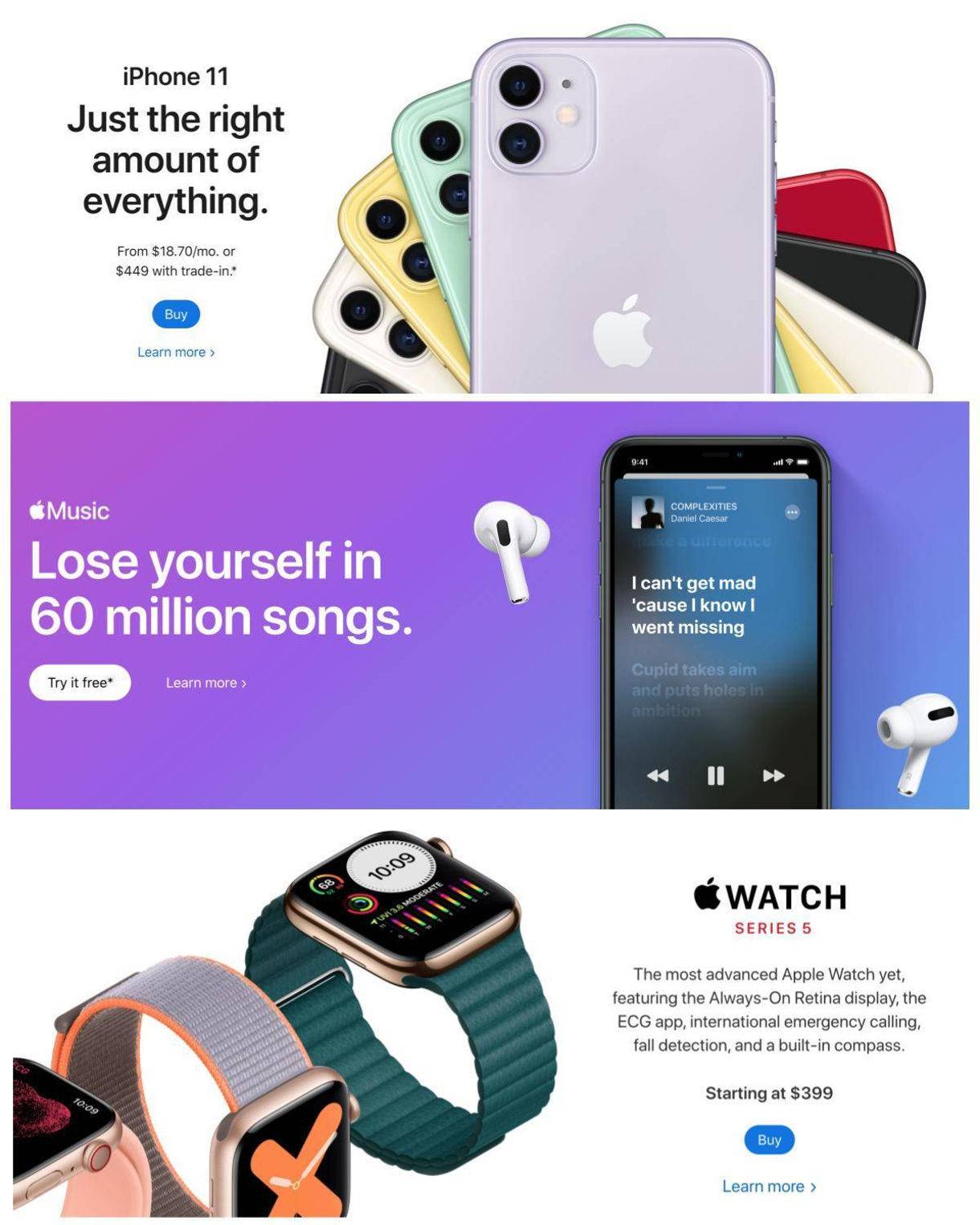
Make sure all images or photos are high quality and high resolution
Photography on Apple's website features their products, often in contexts where people are actually using the product. Although product imagery is important, showing your products in "real life" environments allows customers to see and imagine them in use.
4. Modern Style
Brands and websites can all be placed along a design scale from Traditional to Modern. Although neither side is better (there are a lot of strong successful brands with very traditional styled websites), if you're aiming for a website designed like Apple's, you probably have a modern feel in mind.
Apple achieves a modern look and feel using minimalist colors. White, black, and grey dominate the site's color spectrum, offset by pops of color that highlight certain elements on a page. Apple also uses a clean, san-serif font throughout the site. Negative space is plentiful on the site; the plurality of screen area at any moment is a white background.

Apple has a modern style with minimalist colors and lots of white space
A modern style website works for Apple because it is a modern brand, producing innovative technology products and always aiming to transform the market. If that's similar to your brand, then a modern design style might also make sense for you.
5. Brand and Design Continuity
Consistency is key to any website. If a website has different fonts and colors on each page, each page's purpose becomes less clear. Inconsistency also makes it difficult to convey a brand image. Maintaining a website with large amounts of content requires clear administrative roles and a detailed digital style guide.

Apple maintains consistent branding across multiple products and pages
Although Apple has a large site with thousands of pages, there's never any doubt that each page belongs to Apple. While certain pages or subsections of the site may have a unique layout or functionality, they all maintain the Apple brand.
If you're proud of your brand, you want your entire website to reflect it. Apple's website does just that—which is yet another reason it inspires so many small business owners.
6. Popularity
Let's be real: Everyone wants a popular website. Sometimes clients "want a site like Apple's" not because their brands or styles are similar, but because they want their website to generate new leads and grow their organization's presence in the market.

Apple's popularity draws huge traffic, both online and at Apple Stores
If that's the case, great! A redesigned website with clear navigation, brand continuity, and defined user paths will serve your site visitors well, leading more interested customers towards conversion. That's why pairing a successful website redesign with a goal-focused digital marketing strategy will help your website become a high-performing digital sales pipeline.
The Lesson: Be Yourself
It's okay to take inspiration from Apple's website, but every business has a unique strategy, customer base, and vision that should guide their website redesign project. The most successful website will be developed to meet the specific needs of your organization while also being designed to serve your users.
Who knows? Maybe in a few years, a bunch of digital agencies will be writing blogs about your website!
Getting Apple Web Design for Your Business
At DBS, we have 20 years of experience designing and developing websites with the same level of quality and performance you expect from Apple's website.
If you're interested in leveraging our agency services to build or redesign a site for your business, please contact us to find out how we can help.
who designed the apple website
Source: https://www.dbswebsite.com/blog/how-to-design-a-website-like-apples/
Posted by: sheavoiled.blogspot.com

0 Response to "who designed the apple website"
Post a Comment